티스토리 블로그나 워드프레스는 인터넷 속도가 중요하다. 속도가 빠른만큼 구글 노출에 유리하고 사이트 점수를 높게 받을수가 있다. 블로그에 이미지는 되도록이면 사용을 안하려는 편이다. 하지만 업로드를 한다면 어떻게 하면 좋을까?
이미지를 업로드 할때 좋은 방법은 작은 용량의 이미지를 사용하면 된다. 이미지 용량에 따라서 사이트 속도가 좌우된다. 이미는 사용하지 않는 것이 사이트 속도를 가장 빠르게 만드는 방법이지만 검색자에게 유용한 정보를 주기 위해서는 이미지가 필요하다.
빠른 사이트 속도로 만들어주는 블로그용 이미지 업로드 방법을 소개한다.
1. Webp이미지로 변환하기
어도비 사이트에서 Webp이미지에 대한 설명이 잘 되어있어서 설명은 생략하겠다. 간단하게 설명하자면 이 확장자는 사이트에서 사진이 더욱 빠르게 로딩이 되는 방식으로 구글에서 개발한 포맷이다.
따라서 이 이미지를 인쇄를 하기에는 부적합하지만 블로그나 인터넷 웹사이트에 사진으로서 사용되는 목적에는 충분한 이미지이다. 이 이미지로 변환하려면 Photo Scape를 다운받아서 이미지를 Webp파일로 변환해준다.
이미지 변환하기 전에 가로 폭은 1200사이즈로 줄여주는것이 좋다.
2. Webp파일을 TinyPNG사이트에서 용량을 줄인다.
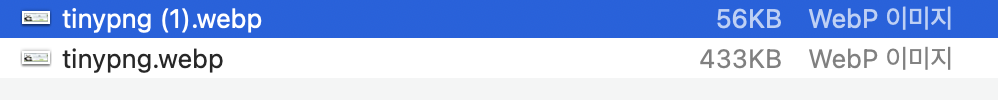
JPG파일이나 PNG파일을 TinyPNG사이트에서 줄여도 약 10%가 줄어들면 많이 줄어든다. 하지만 Webp이미지를 TinyPNG사이트에서 압축으로 이미지 용량을 줄여주면 드라마틱한 결과를 확인할수가 있다.
1/10으로 용량이 대폭적으로 줄어들기 때문에 이미지를 업로드할때 아주 유용하게 사용할수있다.


3. Webp의 단점
이미지 용량을 대폭적으로 줄여주는 장점이 있지만 사진의 품질이 많이 저하되는 단점이 있다. 따라서 높은 해상도의 이미지로 검색자에게 제공해야한다면 Webp포맷으로 제공하는 것은 오히려 좋지 않을수도 있다.
하지만 블로그의 경우 글로서 설명하지 못하는 내용을 사진으로 확인하기 위한 것이기 때문에 사이트 속도를 체크할때 더욱 유리한 방법으로 포스팅을 할수가 있다.
'컴퓨터, 엑셀' 카테고리의 다른 글
| chat gpt로 블로그에 그대로 발행하면 안되는 이유와 방향 (11) | 2023.04.14 |
|---|---|
| PDF파일에 설정된 비밀번호 해제하는 방법 (온라인 무료 편집) (6) | 2023.04.14 |
| 모바일 인스타그램 엔터키 줄바꾸기 입력해주는 도구 (6) | 2023.04.05 |
| 아이폰 인스타그램 해시태그 입력 엔터키 줄바꾸기 (6) | 2023.04.05 |
| 윈도우 화살표 특수문자 입력방법 및 복사 붙여넣기 (5) | 2023.04.05 |